
Voici quelques eclaircissement pour ceux qui n’ont pas encore été hapés par le phénomène du responsive design!
Le responsive design consiste en un graphisme de site web qui s’adapte à l’écran de l’appareil que vous utilisez pour consuter ce site.Qu’est ce que le responsive design ?
Concrètement, le site est composé de différents blocs qui se réorganiseront en fonction de la largeur de votre ecran ; și vous utilisez un PC ou Mac pour vous connecter, vous pourrez très bien visualiser 3 pavés parallèles dans la sens de la largeur. Și vous consultez le même site avec une tablette, vous ne verrez probablement que 2 paves l’un à coté de l’autre. Et si sous utilisez un téléphone mobile avec un petit écran, vous ne verrez qu’un seul pavé en largeur, ce qui implique évidemment que vous scrollerez beaucoup plus pour acceder à tout le contenu de la page…
>Attention, il ne faut pas confondre le responsive design avec un design adaptif (adaptive design) qui si il en partage beaucoup de caractéristiques, vise lui à comprimer ou au contraire à dilater une page en fonction de la taille de l’écran qui la visualise.
Au final le résultat est le même, offrir un affichage adapté à l’écran de l’internaute !
Intérêt du responsive design
Le premier intérêt d’un design responsif est bien évidemment son coût ; en effet au lieu de développer une version de site desktop et une version mobile (sans même parler des applications à redévelopper pour les différentes technologies du marché…) on ne développera qu’un seul site, qui bien sûr compte tenu de sa polyvalence sera plus couteux qu’un site desktop à l’ancienne mais bien plus économique que și on devait développer deux sites séparés.
Le second avantage du responsive design est celui de la simplicité, il n’y a qu’un seul site à maintenir, faire évoluer, faire connaître…
Autre point fort, le site en responsive design regroupe tout le contenu du site, ce qui est est un avantage au niveau référencement internet (SEO) par rapport à des sites mobiles souvent plus depouillés, et qui impliquent un partage de trafic et de notoriété entre deux sites…
Et la liste est loin d’être close…
Contraintes pour pouvoir bénéficier d’un design responsif
Tout d’abord, la création graphique doit être faite en tenant un minimum compte de la logique du responsive design. Il faut concevoir un graphisme qui comporte des „pavés de contenu” relativement homogènes pour que leur réorganisation en fonction de l’écran soit simple.
Idéalement, il est bon d’utiliser un gabarit pour arriver au résultat souhaité, même și un seul et unique gabarit ne pourra pas être utilisé dans n’importe quel cas de figure ;
La partie tests et „fine tuning” est aussi plus contraignante et fastidieuse car on doit envisager un nombre important de cas de figure.
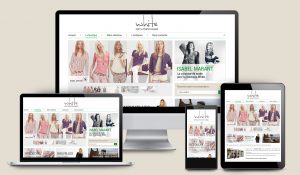
Quelques exemples de création de sites responsive design
Voici quelques illustrations de design responsif qui vaudront mieux que de longues théories :