
Proposer une création graphique en plus du développement est l’une des marques de fabrique de Transycons.
L’atomic design fait donc logiquement partie des briques de savoir faire que nos directeurs artistiques de Roumanie ont ajouté a leur arc. Il s’agit d’une méthodologie permettant de créer des systèmes de design. Bien souvent en liaison avec les logiciels de design collaboratif Figma ou adobe XD qui sont très compatibles avec la logique du design atomique.
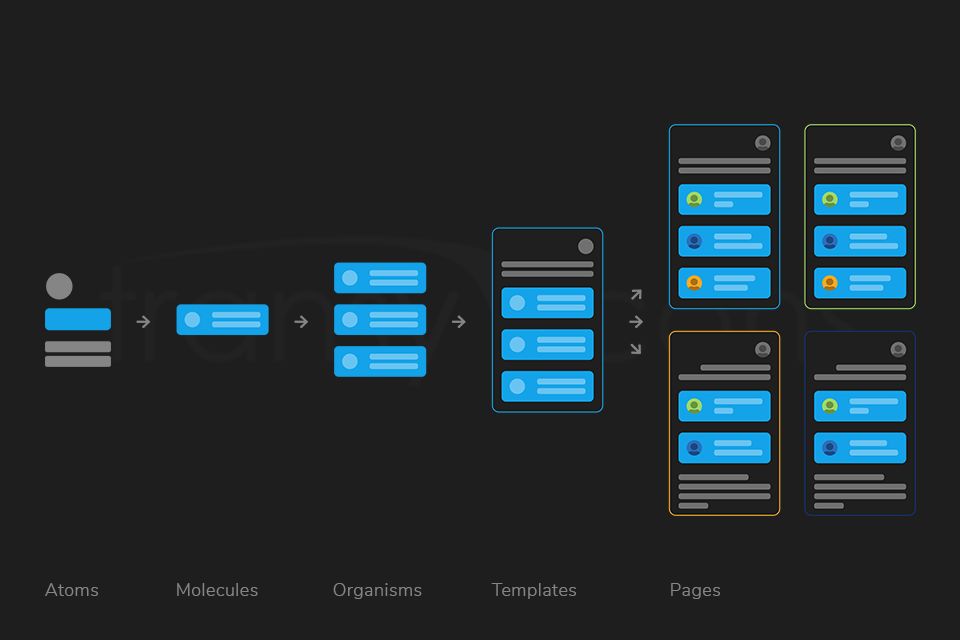
C’est Brad Frost qui en 2013 a inventé (formalisé?) ce concept de design à la logique modulaire. Il compte cinq niveaux, que nous allons présenter en passant du plus petit au plus grand :
Au commencement était l’atome…
Les atomes sont les blocs de base.
Éléments des interfaces web, les atomes sont nos étiquettes html, comme par exemple une étiquette de formulaire, un champ de formulaire ou un bouton.
Les atomes peuvent aussi être des éléments plus abstraits comme des palettes de couleurs, des polices de caractères, ou même divers aspects invisibles d’une interface, comme les animations.
Comme pour les atomes de la nature, ils sont relativement abstraits, et souvent assez peu utiles, pris de manière isolée. Pourtant, ce sont des références utiles au sein d’une librairie d’éléments, vu qu’on peut identifier d’un seul coup d’œil l’ensemble des styles globaux.
puis se forment des molécules…
Les choses commencent à devenir plus intéressantes et concrètes quand on commence à combiner les atomes.
Les molécules sont des groupes d’atomes liés entre eux, et sont la plus petite unité de base d’un composé. Cette molécule reçoit des caractéristiques propres, et les molécules serviront de colonne vertébrale à nos systèmes de design.
Par exemple une étiquette de formulaire ou un bouton ne sont pas très utiles en eux mêmes, mais regroupés dans un formulaires ils ont davantage d’intérêt.
elles s’agrègent en organismes…
Avec les molécules, nous disposons de blocs qui peuvent être combinés pour former des organismes. Les organismes unissent des molécules en une section distincte relativement complexe d’une interface. Par exemple l’entête d’une page.
Les organismes peuvent être formés de types de molécules similaires ou différentes. Par exemple, un organisme entête peut être constitué de divers composants, comme un logo, la navigation principale, le formulaire de recherche et la liste des réseaux sociaux.
Nous sommes de plus en plus concrets. Un client ne sera probablement pas passionné par les molécules d’un système de conception graphique, mais avec les organismes nous pouvons entrevoir l’interface finale qui se dessine.
La construction de molécules jusqu’à l’organisme encourage la création de composants indépendants, portables et réutilisables.
puis forment des modèles (templates)…
Les modèles sont en grande partie des groupes d’organismes liés entre eux pour former une page. Nous commençons à voir ici que le design s’emboîte.
Les modèles sont très concrets et offrent un contexte à toutes ces molécules et tous ces organismes relativement abstraits.
Les modèles sont aussi la forme sous laquelle les clients commencent à identifier la forme du design final. On peut dire que grâce à cette méthodologie, les modèles commencent leur vie comme des wireframes (esquisses) et progressivement ils deviennent plus fidèles pour parvenir au rendu final. Les designs devraient commencer par des tons de gris, avec peu d’accent mis sur l’aspect, puis on augmente progressivement la fidélité jusqu’au résultat final.
qui serviront à créer les pages de sites web
Les pages sont des exemples spécifiques de modèles. A ce stade, le contenu fictif est remplacé par le contenu réel pour monter exactement ce qu’un utilisateur verra.
Les pages ont le plus haut niveau de fidélité. Comme ce sont les éléments les plus tangibles, s’est là qu’est passé la plupart du temps. Et c’est sur elles que viendra le plus de feedback.
L’étape de la page est essentielle, car c’est là que nous testons l’efficacité du système de conception. Pouvoir tout visualiser dans son contexte permet de revenir en arrière et de modifier les molécules, les organismes et les modèles pour mieux aborder le contexte réel du design.
Les pages sont aussi le lieu ou l’on testera les variations des modèles. On peut par exemple tester un titre de 50 caractères. Et que donneraient 300 caractères ?
Quel est le rendu quand un utilisateur a un article dans son panier, ou si il en a 10, avec un code de réduction applicable ? Là aussi, les situations spécifiques impactent la manière dont nous revenons en arrière et nous construisons notre système.

En conclusion , on peut dire que le design atomique nous donne la possibilité de passer de l’abstrait au concret. En effet, nous pouvons créer un système cohérent et sclalable, en montrant les éléments dans leur contexte final. Et en assemblant, plutôt que de juste construire, nous créons un système média.
Atomic design est, en Roumanie aussi, devenu une véritable référence. C’est une boite à outils et une logique utile. Espérons que le rachat de Figma par Adobe ne va pas limiter l’accès à des ressources de design collaboratif très appréciées dans le monde du design atomique.
